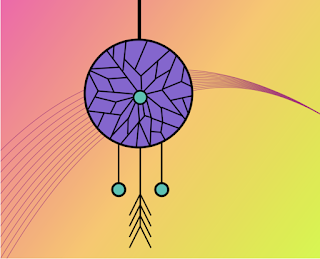
HTML5 Canvas Project
Having already two dream catchers in my room, I really admire them and always have. With as much skill as I could obtain using DW, I did my best to make this piece look mystical because dream catchers have a sense of magic to them.
Code:
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//background
var x=0;
var y=0;
var width = 800
var height= 600;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
//context.fillStyle = 'rgb(0,255,0)';
context.strokeStyle = 'rgb(255,0,0)';
// add linear gradient
var grd = context.createLinearGradient(x, y, x+width, y+height);
// starting color
grd.addColorStop(0, "rgb(254, 92, 172)");
//intermediate color
grd.addColorStop(0.5, "rgb(254, 198, 98)");
// ending color
grd.addColorStop(1, "rgb(200,500,10)");
context.fillStyle = grd;
context.fill();
context.fill();
// design
var x = 0;
var y = 350;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 50;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 375;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 400;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 425;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 450;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 475;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 500;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 525;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 550;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 575;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 600;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
var x = 0;
var y = 625;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 40;
var cpointY = canvas.height / 2 - 300;
// ending point coordinates
var x1 = 800;
var y1 = 300;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgb(174, 42, 126)";
context.stroke();
//small circle left
context.beginPath();
context.arc(275, 440, 15, 1, 3 * Math.PI);
context.strokeStyle = "rgb(0,0,0)";
context.lineWidth = 5;
context.fillStyle = "rgb(40, 197, 179)";
context.fill();
context.stroke();
context.closePath;
//small circle on right
context.beginPath();
context.arc(375, 440, 15, 1, 3 * Math.PI);
context.strokeStyle = "rgb(0,0,0)";
context.lineWidth = 5;
context.fillStyle = "rgb(40, 197, 179)";
context.fill();
context.stroke();
context.closePath;
//big circle
var centerX = 321;
var centerY = 217;
var radius = 125;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "rgb(139, 97, 212)";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
//small circle in center
var centerX = 325;
var centerY = 226;
var radius = 15;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle= "rgb(40, 197, 179)";
context.fill();
context.strokeStyle = "black";
context.stroke();
context.beginPath;
// feather
context.moveTo(325,340);
context.lineTo(325,450);
context.moveTo(325,450);
context.lineTo(300,500);
context.moveTo(325,450);
context.lineTo(350,500);
context.moveTo(325,340);
context.lineTo(325,475);
context.moveTo(325,475);
context.lineTo(300,525);
context.moveTo(325,475);
context.lineTo(350,525);
context.moveTo(325,340);
context.lineTo(325,500);
context.moveTo(325,500);
context.lineTo(300,550);
context.moveTo(325,500);
context.lineTo(350,550);
context.moveTo(325,340);
context.lineTo(325,525);
context.moveTo(325,525);
context.lineTo(300,575);
context.moveTo(325,525);
context.lineTo(350,575);
// lines
context.moveTo(318,211);
context.lineTo(247,117);
context.moveTo(262,136);
context.lineTo(264,106);
context.moveTo(285,164);
context.lineTo(292,95);
context.moveTo(276,156);
context.lineTo(209,160);
context.moveTo(205,168);
context.lineTo(227,211);
context.moveTo(227,211);
context.lineTo(308,218);
context.moveTo(264,214);
context.lineTo(250,183);
context.moveTo(250,183);
context.lineTo(294,180);
context.moveTo(250,183);
context.lineTo(207,163);
context.moveTo(328,208);
context.lineTo(327,176);
context.moveTo(327,176);
context.lineTo(395,115);
context.moveTo(409,129);
context.lineTo(376,209);
context.moveTo(376,209);
context.lineTo(340,218);
context.moveTo(334,211);
context.lineTo(360,184);
context.moveTo(360,184);
context.lineTo(366,141);
context.moveTo(360,183);
context.lineTo(395,162);
context.moveTo(326,176);
context.lineTo(287,136);
context.moveTo(313,161);
context.lineTo(342,93);
context.moveTo(340,232);
context.lineTo(351,274);
context.moveTo(351,274);
context.lineTo(416,298);
context.moveTo(432,280);
context.lineTo(376,209);
context.moveTo(342,224);
context.lineTo(374,250);
context.moveTo(374,250);
context.lineTo(377,282);
context.moveTo(375,249);
context.lineTo(423,269);
context.moveTo(396,233);
context.lineTo(447,222);
context.moveTo(423,227);
context.lineTo(438,267);
context.moveTo(377,207);
context.lineTo(421,189);
context.moveTo(421,189);
context.lineTo(428,149);
context.moveTo(420,189);
context.lineTo(447,202);
context.moveTo(308,230);
context.lineTo(280,267);
context.moveTo(280,267);
context.lineTo(202,257);
context.moveTo(202,257);
context.lineTo(227,211);
context.moveTo(220,225);
context.lineTo(269,237);
context.moveTo(269,237);
context.lineTo(256,263);
context.moveTo(267,237);
context.lineTo(308,226);
context.moveTo(241,262);
context.lineTo(225,298);
context.moveTo(280,266);
context.lineTo(255,323);
context.moveTo(320,240);
context.lineTo(323,282);
context.moveTo(323,282);
context.lineTo(279,335);
context.moveTo(314,237);
context.lineTo(298,274);
context.moveTo(298,274);
context.lineTo(258,316);
context.moveTo(297,274);
context.lineTo(296,312);
context.moveTo(331,241);
context.lineTo(335,269);
context.moveTo(335,269);
context.lineTo(323,283);
context.moveTo(335,268);
context.lineTo(351,273);
context.moveTo(351,273);
context.lineTo(348,340);
context.moveTo(348,340);
context.lineTo(322,281);
context.moveTo(322,281);
context.lineTo(316,342);
context.moveTo(383,325);
context.lineTo(373,307);
context.moveTo(373,307);
context.lineTo(349,305);
context.moveTo(373,307);
context.lineTo(377,282);
context.moveTo(275,332);
context.lineTo(275,425);
context.moveTo(375,332);
context.lineTo(375,425);
context.closePath();
context.fill();
context.lineWidth =3;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
// holder
context.beginPath();
context.moveTo(323,94);
context.lineTo(323,0);
context.closePath();
context.fill();
context.lineWidth =8;
context.strokeStyle = "rgba(0,0,0,1)";
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>


This was one of my favorite projects I saw for this assignment. I love the meaning behind it and it looks like you took the time an effort to make it look so good. I also love dreamcatchers and have one hanging up on my wall as well. My favorite color is also blue and purple so my eyes were immediately drawn to it too. Great job!
ReplyDelete